Как создать продающий лендинг: чек-лист ключевых моментов в автотематике
Наиболее эффективный способ получения лидов в автотематике — это ведение рекламных кампаний на специально созданную для этих целей посадочную страницу. Такой лендинг позволяет пользователю максимально сконцентрироваться на вашем предложении, не отвлекаясь на информационные статьи, новости, большие массивы неконверсионных текстов. При создании сайта-лендинга для рекламной кампании необходимо учитывать несколько основных особенностей, которые мы собрали в едином чек-листе.
1. Анализ конкурентов
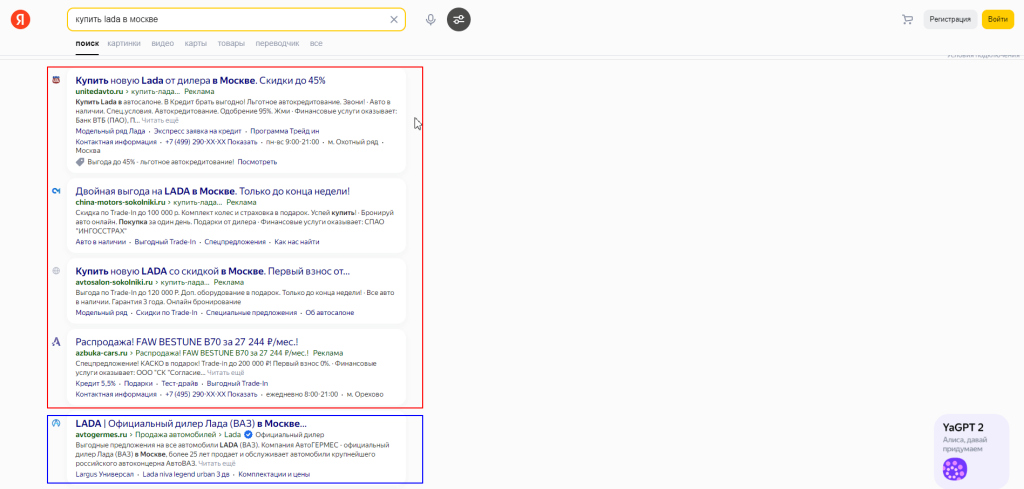
Анализ конкурентов необходимо провести как в рекламной, так и в органической выдаче по вашему ключевому запросу. Так как выдача постоянно меняется, анализ конкурентов необходимо делать и после создания лендинга, чтобы отслеживать все изменения.

На что необходимо обратить внимание на этом этапе:
- Какие коммуникации использует конкурент в рекламных объявлениях: заголовок, текст.
- Соответствие объявлений ключевым запросам и релевантность объявлений.
- Какие промоакции использует конкурент в объявлении.
- Какие разделы или блоки использует конкурент в быстрых ссылках.
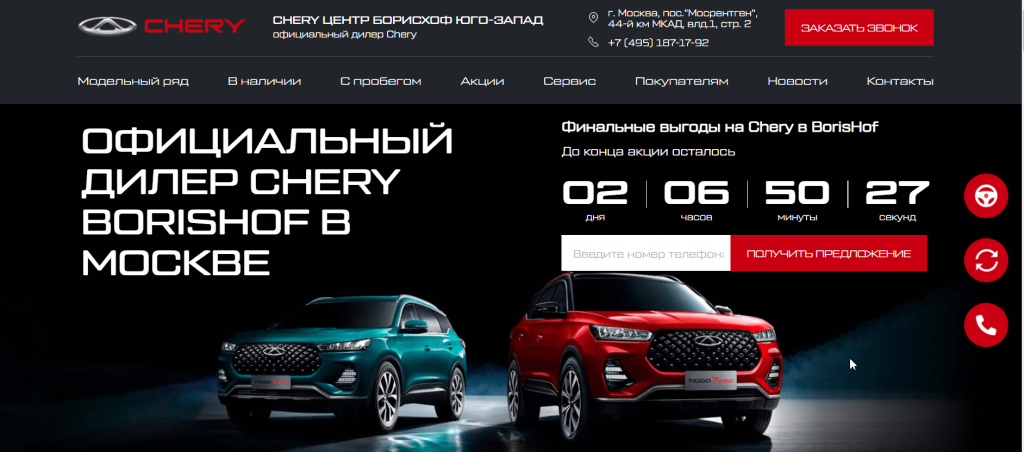
- Какая основная коммуникация размещена на первом баннере на сайте и какие инструменты привлечения внимания использует конкурент.


- Какие формы захвата используют конкуренты: виджеты, онлайн-чаты, квизы.
- Особые полезные фишки конкретного сайта конкурента: калькулятор стоимости автомобиля, расчет кредита, оценка стоимости автомобиля по trade-in и т.д.
Результат: на основе анализа конкурентов вы получите функциональный список особенностей топовых конкурентов, которые можно включить в план работ.
Анализируем позиционирование компании и текущие УТП — составляем таблицу «УТП клиента». Формируем УТП компании в сравнении с конкурентами. Формируем УТП продукта в формате «характеристика-преимущество-выгода» для приоритетных сегментов целевой аудитории.

2. Составление технического задания
Этап постановки ТЗ должен быть максимально проработан с точки зрения наполнения будущего сайта и его структуры. На этом этапе необходимо получить информацию по списку ниже.
1. Функциональные требования:
- Основные разделы и страницы лендинга.
- Интерактивные элементы (формы, кнопки, слайдеры и т.д.).
- Функции обратной связи: тестовые заявки попадают на почту или в CRM клиента, содержат не более 3 полей (из которых обязательное для заполнения только одно), содержат призыв к действию, призыв — четко и понятно описывает шаги пользователя для получения оффера.
2. Дизайн:
- Цветовая палитра (разрешенные к использованию цвета, согласно брендбуку).
- Используемые шрифты (разрешенные к использованию шрифты, согласно брендбуку).
- Графика и изображения (фотобанк, который можно использовать в работе).
3. Содержание:
- Текстовое содержание для каждой страницы (описание компании, описание коммуникаций, выгод, дополнительных преимуществ, описание условий предоставления страхования, возможность трейд-ин).
- Функциональные требования к контенту (например, названия кнопок, заголовки, разрешенные к использованию, допустимое употребление название бренда, запрет на использования отдельных слов в текстах и блоках).
4. Стандарты верстки (вопрос актуален не только при SEO продвижении):
- Ключевые мета-теги для главной страницы
< title >Официальный дилер автомобилей [БРЕНДА] в Москве — [НАЗВАНИЕ ДИЛЕРА]< /title >
< meta name="description" content="[НАЗВАНИЕ ДЦ] – официальный дилер [БРЕНДА] в Москве. Продажа новых авто [БРЕНДА]. Большой выбор моделей в наличии в салоне в Москве." > - Заголовок h1 на сайте должен быть только один.
Купить новый [НАЗВАНИЕ БРЕНДА] в [НАЗВАНИЕ ДЦ] в [ГОРОДЕ]. - Заголовок h2 проработан.
Пример заголовков с тэгом h2: Модельный ряд, Автомобили в наличии, Кредит и рассрочка, Трейд-ин, Сервис. Наличие атрибутов alt и title для изображений. Атрибуты помогают поисковой системе ранжировать изображения по правильным ключевым запросам при поиске по изображениям.
5. Аналитика и метрики:
- Интеграция Яндекс Метрики, Google Analytics (доступ почты клиента на домене @yandex.ru для предоставления доступов к Метрике сайта).
- Интеграция с коллтрекингами и формами обратного звонка (создание отдельных кабинетов для проекта, настройка интеграции).
- Задачи и события для отслеживания (цель совершенного звонка, заполненной формы, инициирован чат, заполнен квиз).
6. Безопасность и конфиденциальность
- Наличие политики конфиденциальности (отдельная страница или документ, который должен быть на сайте).
- Передача данных по протоколу https (наличие SSL-сертификата).
- Соответствие форм ФЗ №152.
6. Сроки и бюджет:
- Ожидаемые сроки выполнения проекта.
- Бюджет на разработку.
3. Подход Mobilefirst
Mobilefirst — это подход к дизайну и разработке веб-сайтов и приложений, при котором первоначальное внимание уделяется оптимизации и адаптации контента для мобильных устройств, а затем производится масштабирование для более крупных экранов, таких как планшеты и настольные компьютеры.
Идея «mobile first» основана на учете тенденции роста использования мобильных устройств для доступа к интернету. Учитывая, что большинство людей использует смартфоны и планшеты для просмотра веб-сайтов, создание сначала мобильной версии обеспечивает более удобный и оптимизированный пользовательский опыт на этих устройствах.
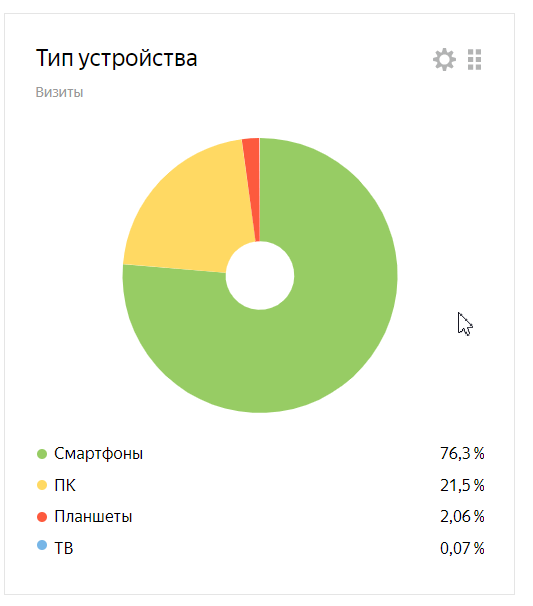
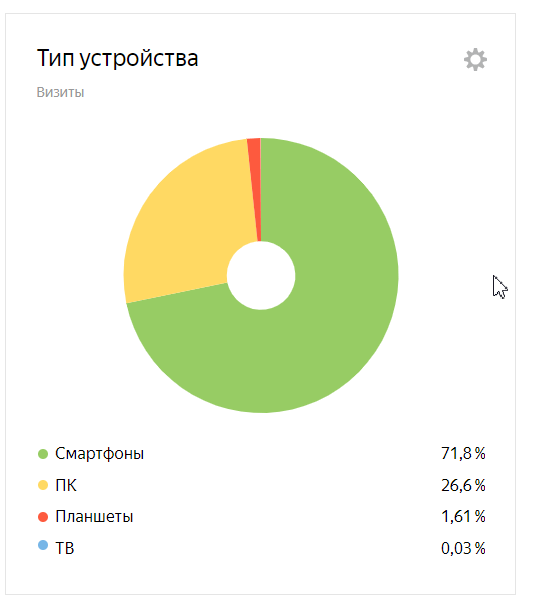
Рассмотрим статистику использований по устройствам в 2023 году мультибрендового сайта популярного автодилера:


Преимущества подхода «mobile first» включают улучшенную доступность, удобство использования на мобильных устройствах, улучшение производительности и уменьшение времени загрузки страниц. Этот подход также способствует созданию более гибких и адаптивных дизайнов, что особенно важно в условиях разнообразия устройств и экранов с разными размерами и разрешениями.
Статистика использования именно мобильных устройств в приоритете. Рекомендуется начать подготовку дизайну с адаптивного варианта, проработать сначала его, а затем готовить отображение десктопного варианта.
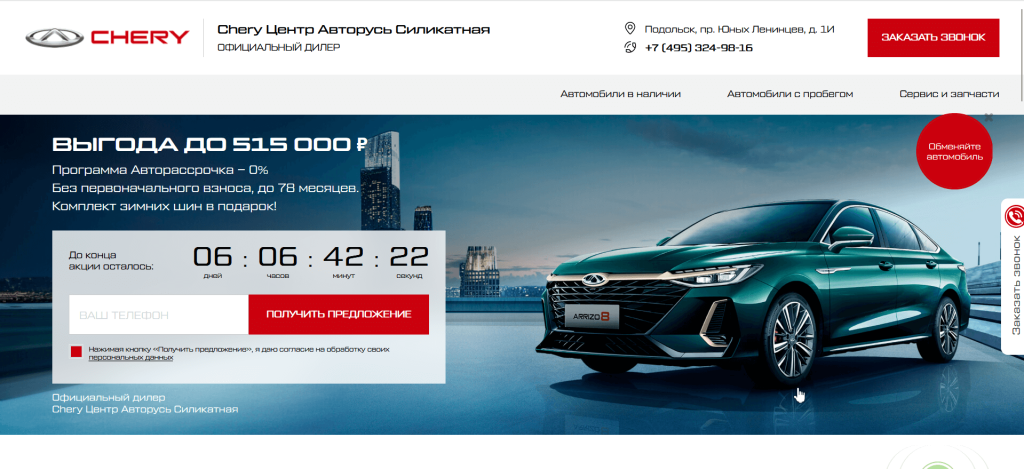
4. Обязательные приемы для увеличения конверсии посадочной страницы:
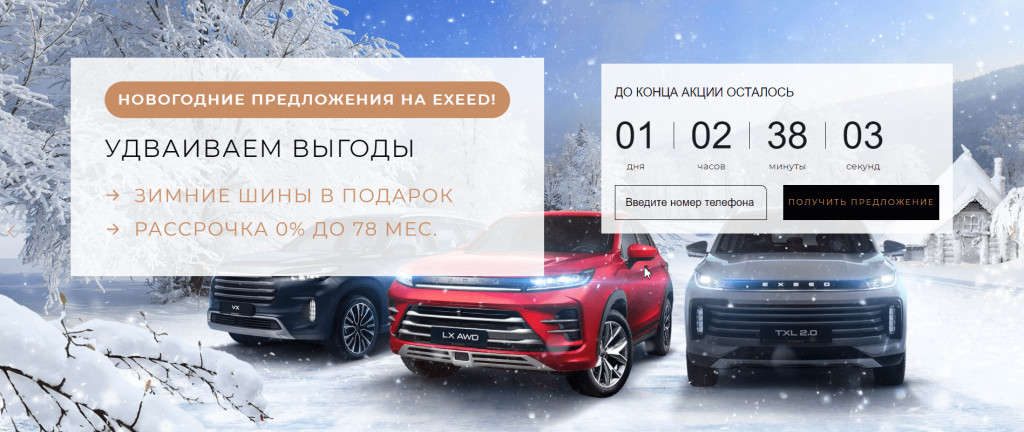
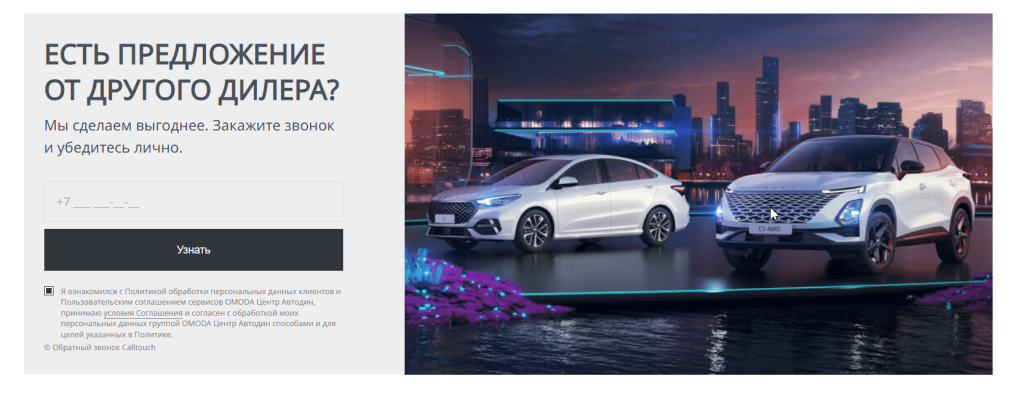
- На первом баннере размещать самые актуальные выгоды и спецпредложения.
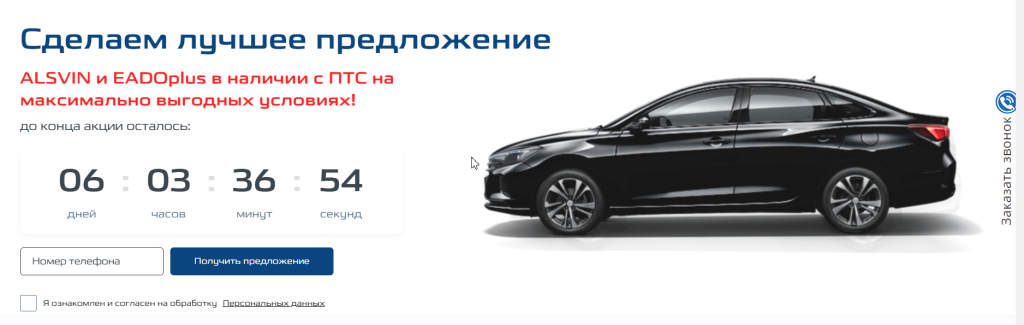
- Располагать форму обратной связи на главном баннере или сразу под ним. Это особенно важно для мобильных устройств, так как пользователи редко доходят до конца страницы — важно заинтересовать их сразу.
- Размещать номер телефона и адрес ДЦ в шапке сайта.
- Фиксировать шапку сайта при скролле.
- Делать обязательным для заполнения только одно поле в форме обратной связи — номер телефона.
- Использовать актуальную выгрузку автомобилей из наличия.
- Использовать живые фотографии автомобилей с разных ракурсов.
- Использовать в текстах и баннерах ограничивающие приемы, создающие ощущение срочности: таймер обратного отсчета, ограниченный срок акции
- Располагать в каждом блоке конверсионный элемент — кнопка или ФОС.
- Использование отзывов на странице из сторонних источников.
5. Пример технического задания
|
Критерий |
Описание |
|
1. Шапка сайта (закреплена при прокрутке) |
|
|
1.1. Контактные данные |
Контактные данные в полной мере представлены в шапке сайта. Присутствует номер телефона, он кликабельный. Присутствует время работы. |
|
1.2. Логотип |
Логотип представлен в шапке. Оригинальный, кликабельный. |
|
1.3. УТП (или тематическая фраза на логотипе или рядом) |
Разместить около логотипа описание организации: «Официальный дилер бренда N». |
|
1.4. Геопривязки |
В шапке сайта обозначается город и адрес месторасположения ДЦ. |
|
1.5. Меню |
Меню навигации должно соответствовать структуре блоков на странице. |
|
|
|
|
2. Главная страница |
|
|
2.1. Баннер/слайдер/видео |
|
|
|
|
|
2.2 Форма обратной связи |
Форма с запросом контактов, не более 2х полей для ввода. |
|
|
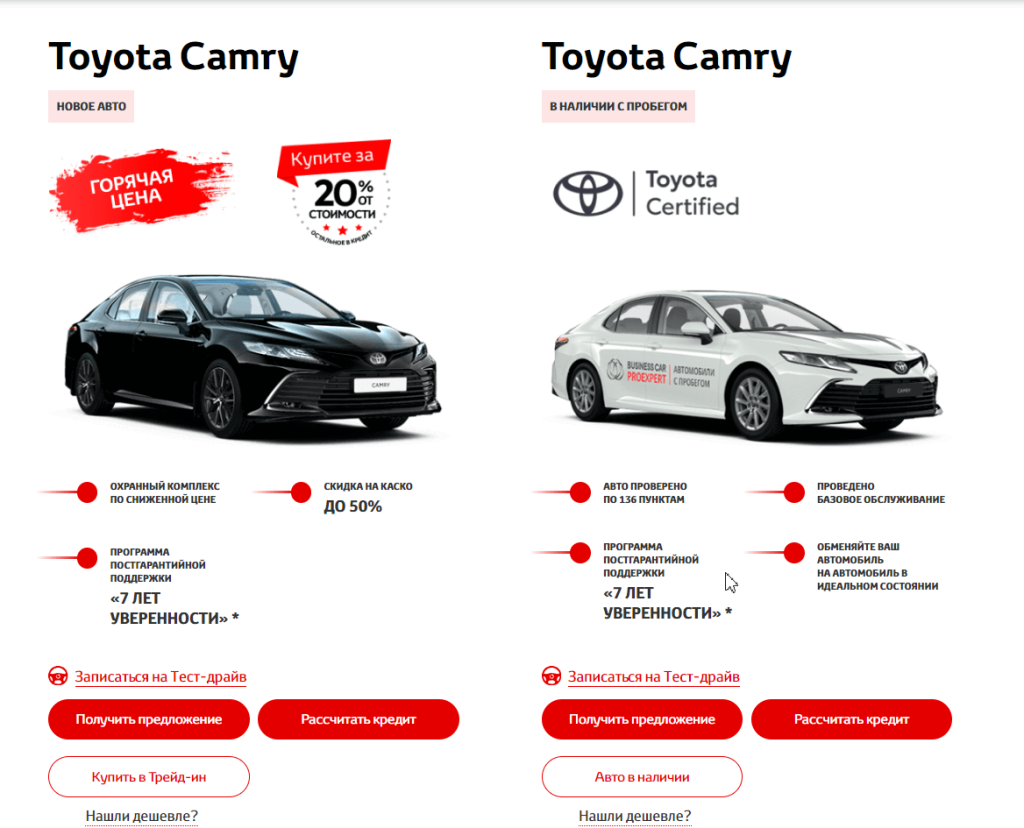
2.3 Блоки с модельным рядом |
Описание доступных моделей, с видеофайлами, реальными фотографиями, основными преимуществами модели, выгодами и акциями. |
|
|
|
|
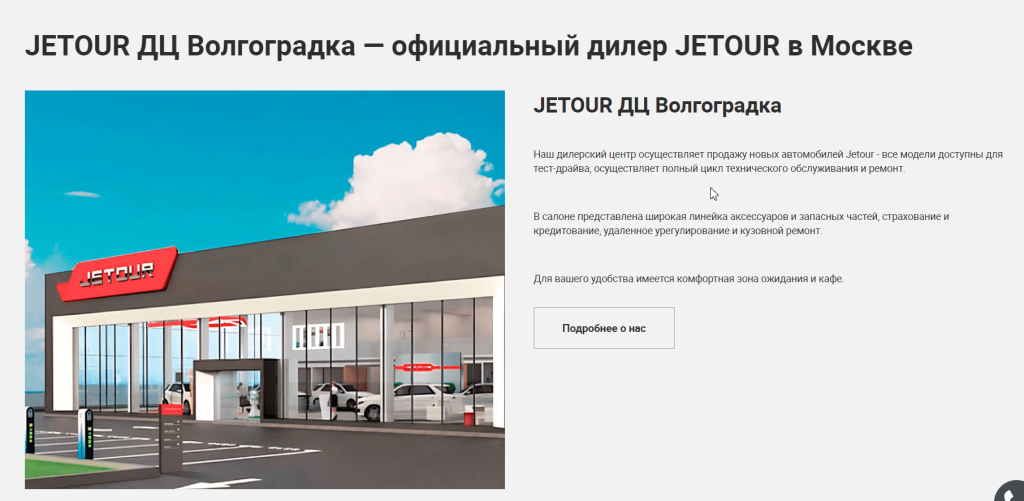
2.4. Текстовый блок |
На главной странице добавить текстовый блок, короткий текст об организации. |
|
|
|
|
2.5. Блок фильтров |
Перед товарным блоком авто необходимо предусмотреть возможность фильтрации по моделям автомобилей. |
|
|
|
|
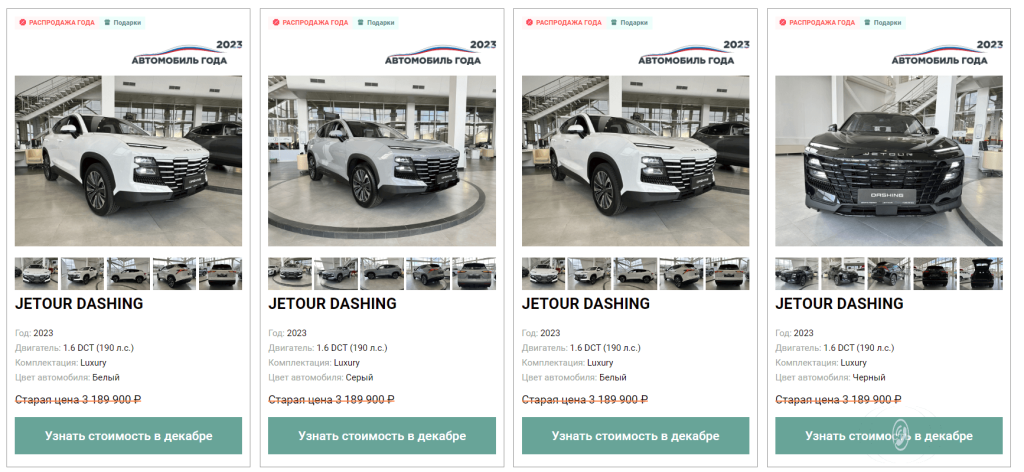
2.6. Товарная выборка автомобилей |
|
|
|
|
|
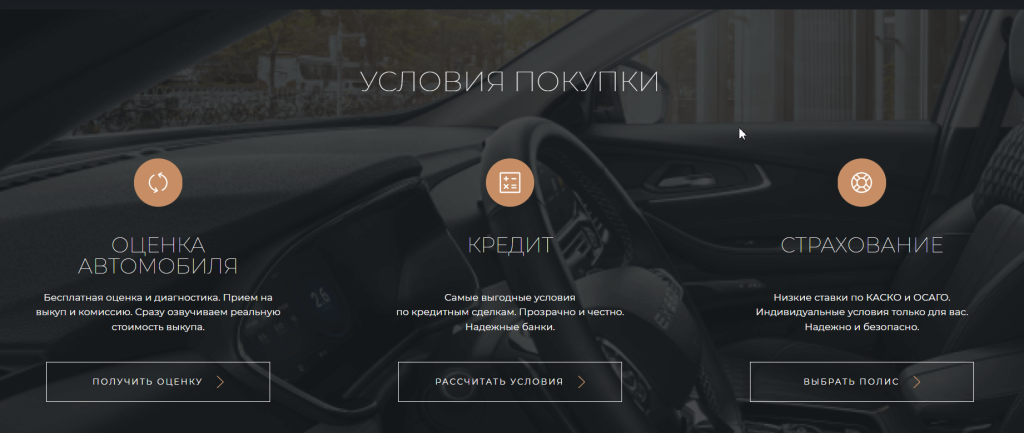
2.7. Дополнительные блоки (гарантии, преимущества, о товаре в цифрах и т.п.) |
Блоки могут быть выполнены разными блоками. |
|
|
|
|
2.8. Блок обратной связи |
Форма обратной связи с мотивирующим заголовком. |
|
|
|
|
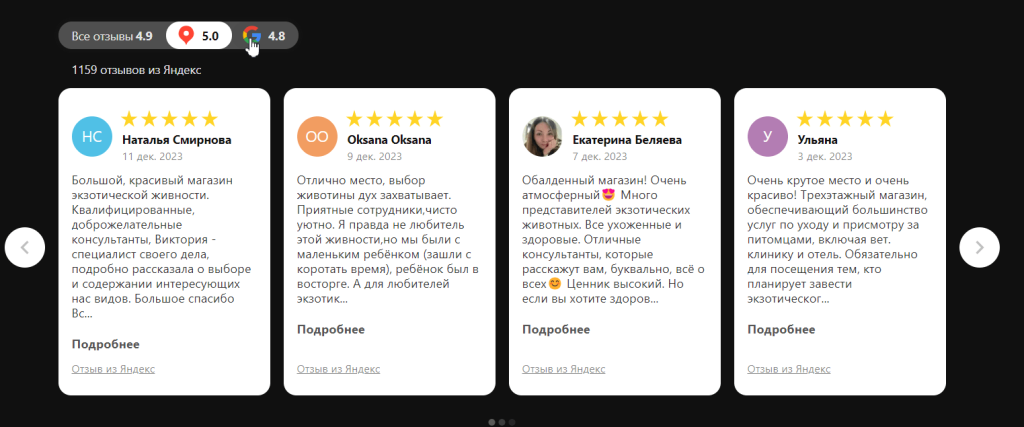
2.9. Отзывы |
Отзывы служат мощным инструментом маркетинга, способствуя улучшению видимости бренда, повышению конверсии и формированию положительного впечатления о компании у посетителей сайта. |
|
|
|
|
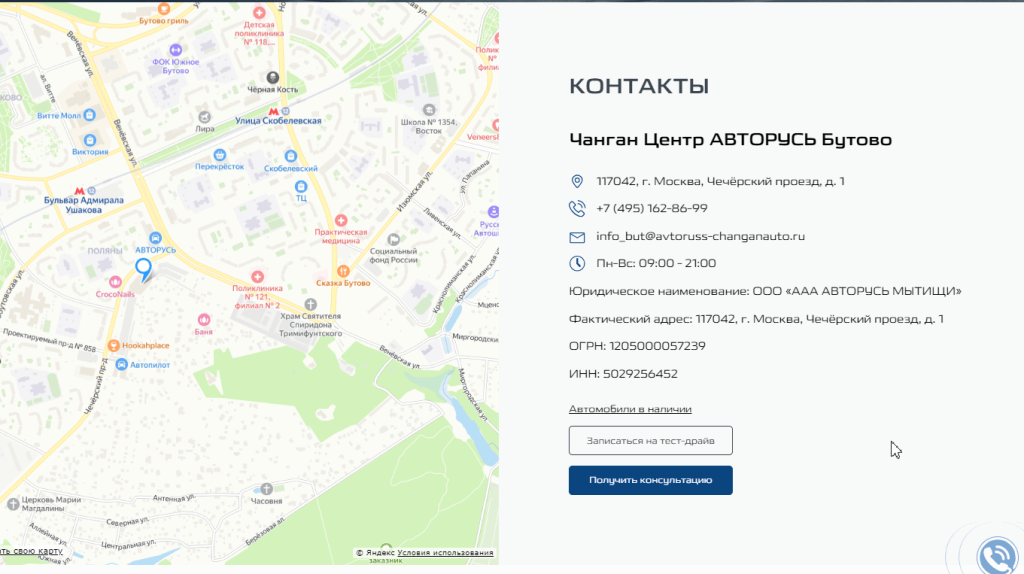
2.10. Представление контактной информации |
Отдельным блоком выделить общие контактные данные (единый телефон, ссылки на соцсети и мессенджеры) + карта. |
|
|
|
|
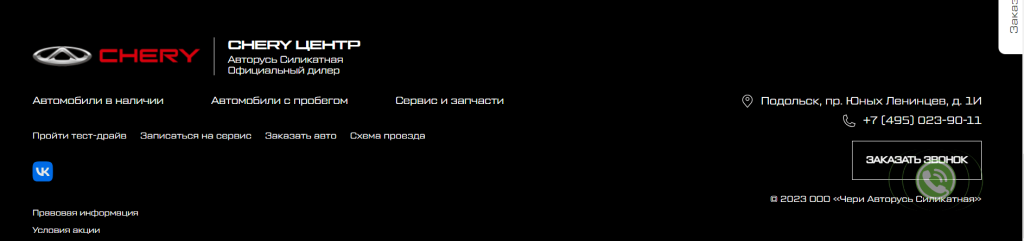
3. Подвал сайта |
|
|
3.1. Блок с навигацией |
В подвале сайт представлены ссылки на основные блоки сайта. |
|
3.2. Блок с контактными данными |
Контактные данные в подвале дублируют контакты в шапке сайта. Рекомендуем добавить в подвал единый номер телефона, электронную почту и ссылки на социальные сети и мессенджеры. |
|
3.3. Реквизиты компании |
Реквизиты компании и дисклеймер в подвале. |
|
|
|
|
4. Виджеты |
|
|
4.1. Модули подписок/всплывающие подсказки/кнопка наверх |
|