Как оформить шапку сайта
В этой статье мы поговорим о важной части сайта, которая “встречает” пользователя на странице, выполняет навигационные функции и помогает визуально запомнить бренд и сделать его узнаваемым. Поговорим о шапке сайта. Какие функции она выполняет? Из каких элементов состоит? Как управлять вниманием посетителя ресурса?

1. “Дело в шапке” или для чего нужен хедер
При переходе на web-страницу, первое, на чем останавливается и задерживается взгляд пользователя - это "шапка" сайта. Это важный элемент, изучив который можно сразу понять, насколько профессионально построен онлайн-сервис и насколько удобно будет им пользоваться.
Все web-мастера, UX/UI разработчики и дизайнеры условно делят страницу сайта на три части:
- Шапка сайта - или header - (в переводе с английского "заголовок") информационный блок, расположенный горизонтально в самом верху страницы.
- Тело сайта - “body” - это основная и самая большая часть страницы: здесь размещают продающие заголовки, картинки, видео, акции, другие материалы.
- Подвал сайта - или “footer”- это завершающий блок каждого web-ресурса, и он используется для размещения сжатой, но конкретной информации. Именно здесь она собрана для удобства.
Хедер (шапка сайта) отображается на всех страницах, чтобы пользователь всегда мог быстро найти нужную информацию.
 Элемент выполняет сразу несколько функций:
Элемент выполняет сразу несколько функций:
- Привлечение внимания пользователя. Как показывают эксперименты, это как раз та область, которую человек рассматривает и изучает. Правильно оформленный и логически продуманный хедер заинтересует пользователя, и он проведет на сайте больше времени.
- Идентификация - как правило, в этой области располагают логотип и название компании, так клиентам будет проще запомнить ваш бренд.
- Навигация - ссылки помогут быстро найти нужный раздел и переключиться на него.
2. Управление вниманием пользователя
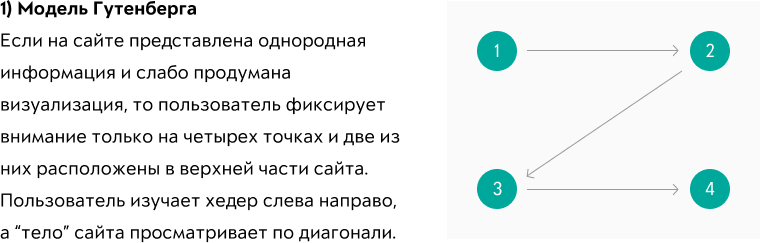
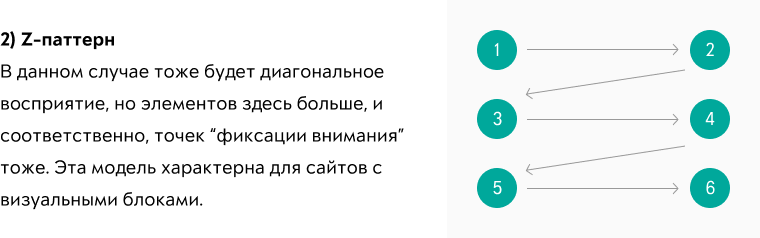
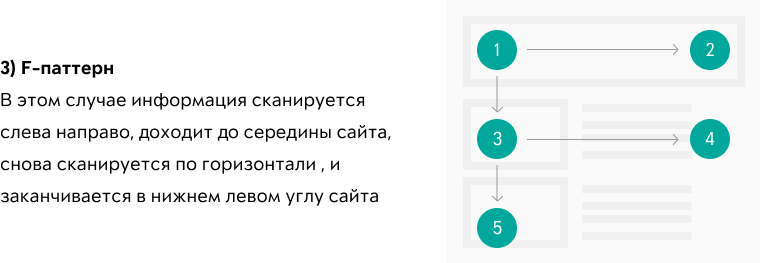
По данным исследования Global Digital 2022, средний пользователь проводит в интернете почти 7 часов в день, и на рынке онлайн ресурсов идет борьба за его внимание. При создании сайта вы должны заранее позаботиться о клиенте, и сделать так, чтобы ему было комфортно и интересно исследовать вашу площадку. Не так давно были проведены исследования, в которых специалисты выделили 3 основные модели движения глаз посетителя сайта. Давайте посмотрим, как пользователь оценивает его за 4 секунды.


 Вывод: Вне зависимости от вида сайта, попав на web-страницу, человек не читает каждую строчку досконально. Пользователю нужно быстро найти информацию, отвечающую основному запросу. На помощь приходит хедер, который поможет быстро сориентироваться по сайту, найти нужный раздел, товар или услугу.
Вывод: Вне зависимости от вида сайта, попав на web-страницу, человек не читает каждую строчку досконально. Пользователю нужно быстро найти информацию, отвечающую основному запросу. На помощь приходит хедер, который поможет быстро сориентироваться по сайту, найти нужный раздел, товар или услугу.
3. Элементы хедера
Давайте рассмотрим из каких элементов может состоять шапка сайта. Они будут подходить как и для интернет-магазина, так и для сайта услуг - вам останется выбрать подходящее под вашу тематику.
Есть несколько правил размещения элементов в хедере. Они придуманы давно, и пользователь настолько к ним привык, что ломать традиционный уклад бессмысленно. Если клиент оперативно не найдет раздел с контактами - он уйдет к конкуренту, у которого более продуманное юзабилити сайта. Давайте рассмотрим, как лучше расположить элементы.
Слева лучше расположить:
- Логотип - элементы айдентики всегда расположены слева. Пользователи автоматически фиксируют свое внимание на левой верхней части хедера. Позаботьтесь о том, чтобы логотип был читабельным и разборчивым.
- Краткое описание - если бренд пока неизвестен, можно разместить краткое описание, в 2-3 слова, и разместить его под логотипом. “Клининговая компания” “Торговый дом” и т.д. Расширенное описание вашего бизнеса лучше расположить в теле сайта.
- Гамбургер-меню - минималистичное выпадающее меню, всегда выручит вас, если вы хотите сделать “разгрузить” хедер.
Справа лучше расположить:
- Способы связи - лучше разместить в правой части хедера, потому что так привычнее пользователю. Разместите городской телефон - он вызывает больше доверия у клиентов, и мобильный телефон менеджера, чтобы у клиента был выбор. Часто здесь же размещают значки мессенджеров и адрес электронной почты, чтобы пользователю не пришлось звонить, если ему это неудобно.
- Физический адрес - Если у вас есть магазин или офис, лучше расположить адрес в верхней части страницы (это фактор ранжирования). Если у вас несколько офисов, то лучше сделать адреса выпадающим списком, чтобы клиенту было удобно ориентироваться.
- Личный кабинет - если ваш пользователь будет пользоваться этим сервисом, то его нужно располагать в правой части хедера
- Корзина - также лучше разместить в правом верхнем углу. Позаботьтесь о том, чтобы она была “подсвечена” или выделена на общем фоне - так пользователь без колебаний примет решение о покупке.
Элементы, которые можно расположить в центре:
- Поиск - и в интернет-магазине всегда удобнее находить товар через поиск. Разместите всем знакомую плашку лупы и поисковую строку в верхней части сайта.
- Горизонтальное меню - делает навигацию максимально удобной, и на многостраничных сайтах такое меню необходимо. Для одностраничного лендинга не так важно - здесь лучше уделить вниманию визуальному наполнению в теле сайта.
4. 9 советов по созданию шапки сайта
- В процессе создания шапки профиля - важно не переусердствовать, не перегрузить пользователя информацией, а сосредоточиться на самом важном.
- Посоветуйтесь с маркетологом или подберите примеры хедеров, которые нравятся вам.
- Для естественного восприятия удобства советуем вносить в верхнюю часть страницы не более 5-7 элементов.
- Если вы размещаете в хедере мессенджеры, то все контакты должны быть кликабельны, чтобы пользователь по ссылке сразу переходил в чат.
- Если хедер перегружен, упоминание о соцсетях можно расположить в футере.
- Не захламляйте шапку картинками - это сразу выдают любительский уровень.
- Старайтесь не использовать слишком тонких, нечитабельных, фантазийных шрифтов. Важно, чтобы и шапка, и весь сайт был в целом выполнен шрифтами из одного семейства
- В хедере вы можете разместить Call to action (CTA - призыв к действию) — это элементы, которые мотивируют пользователя совершить действие на сайте, например, подписаться, зарегистрироваться или оставить заявку. Они могут быть оформлены в виде виде кнопок, ссылок и картинок.
- Обязательно закрепите шапку профиля, чтобы при скроллинге (пролистывании вниз) чтобы она была перед глазами у клиента, и он мог оперативно связаться с менеджером.
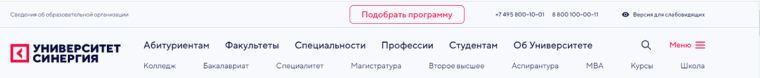
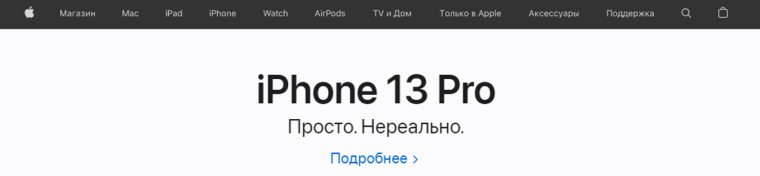
Примеры
Ниже представлены хедеры разных бизнесов из разных ниш, которые на наш взгляд являются хорошим примером.
Вдохновляйтесь, и пусть Ваш сайт будет хорошим примером для других :)